妙笔 - 页内目录
2020-01-02
有时候,我们在将文档导出为 HTML 时,需要在页面上显示页内目录,比如将文档内的 h1、h2、h3 等标题显示在页面右上角,方便快速跳转。这个功能目前没有预置支持,但是可以通过添加自定义脚本实现,方法如下。
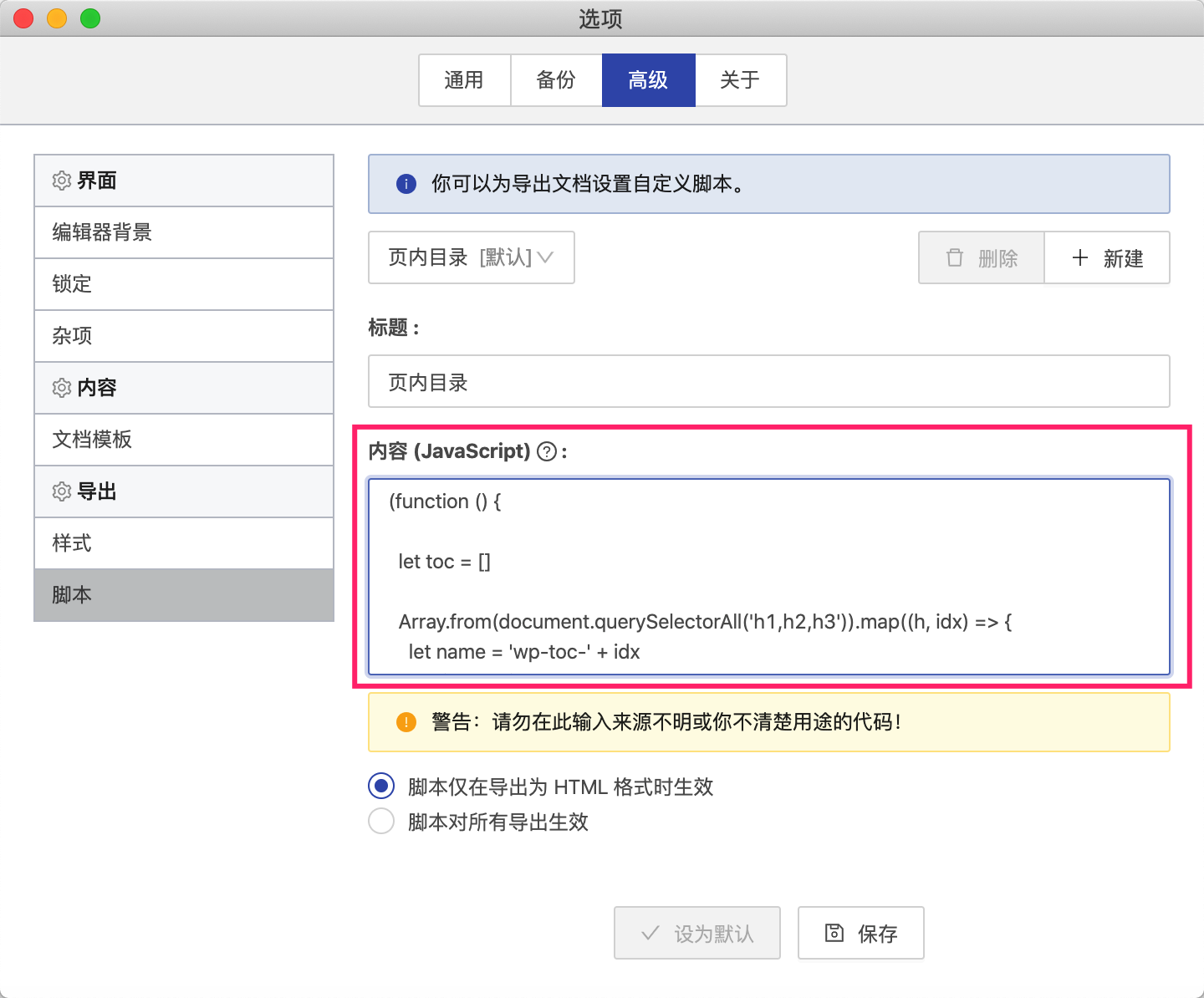
打开【选项】面板,在【高级】中找到【脚本】,添加一个自定义脚本,如下图所示:

其中脚本的内容如下:
(function () {
let toc = []
Array.from(document.querySelectorAll('h1,h2,h3')).map((h, idx) => {
let name = 'wp-toc-' + idx
let title = h.innerText
let a = document.createElement('a')
a.name = name
h.insertBefore(a, h.firstChild)
let indent = h.tagName.match(/h(\d)/i)[1]
toc.push(`<div style="margin-left:${indent}em"><a href="#${name}">${title}</a></div>`)
})
if (toc.length === 0) return
let t = document.createElement('div')
t.innerHTML = toc.join('')
Object.assign(t.style, {
float: 'right',
background: '#fff',
padding: '10px 20px 10px 10px',
border: '1px solid #f5f5f5',
margin: '20px'
})
let c = document.getElementById('wonderpen-content')
c.insertBefore(t, c.firstChild)
})()
如果你熟悉 JavaScript,不难看懂上面的代码,也可以根据需要调整或改进以上代码。
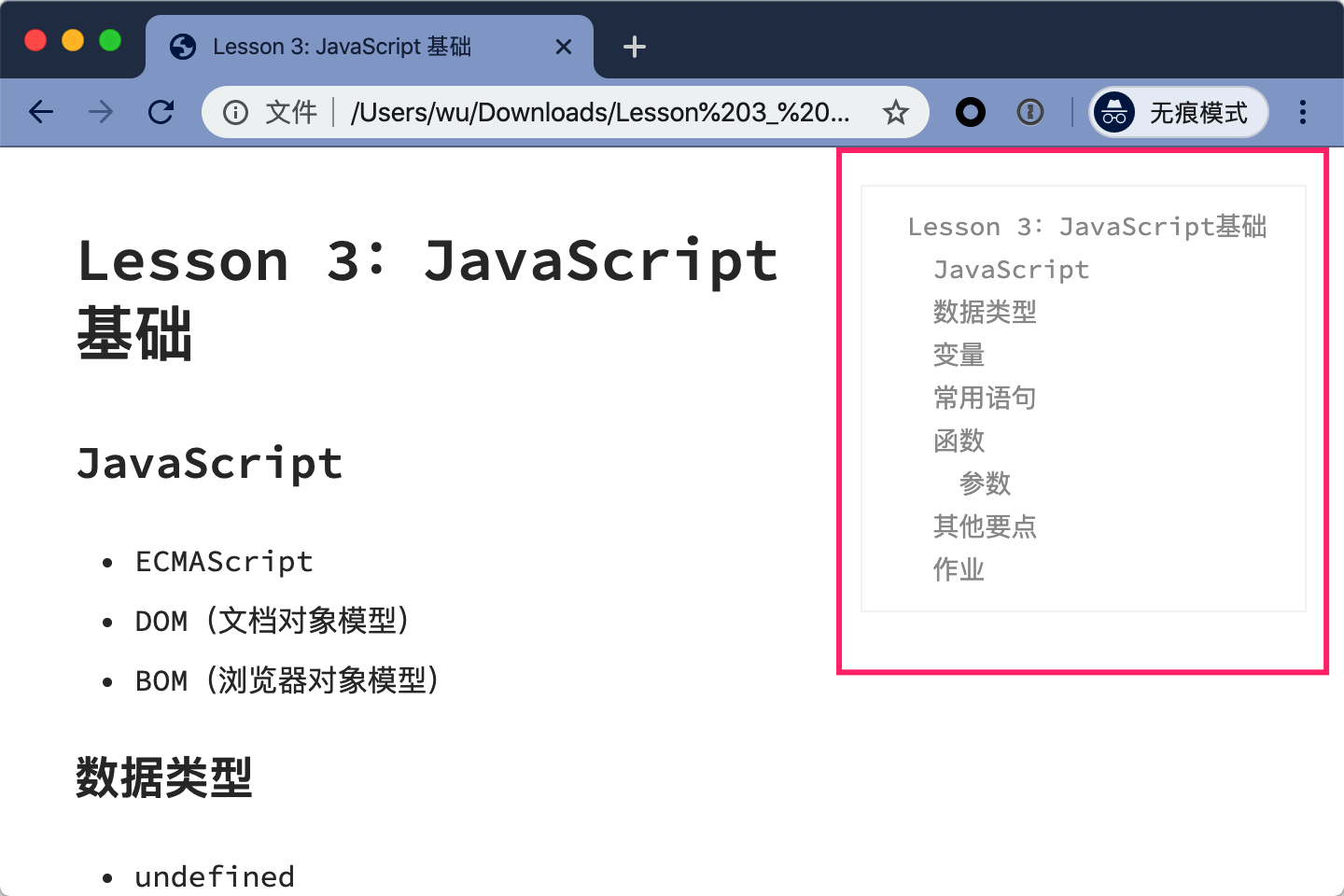
添加以上自定义脚本,并设为默认之后,再将指定文档导出为 HTML 文件,如果一切顺利,页面中的 h1、h2、h3 就会在右上角显示为页内目录了,效果如下图所示:

如上图所示,右上角红框中的部分即是页内目录。

扫码关注官方微信公众号
前一篇
后一篇
